どうも、ご無沙汰しておりました。
本ブログもそろそろGoogle AnalyticsをUAからGA4に切り替えないとだな…となり、機運だったのでブログのリニューアルも兼ねていろいろやってみました。
- Hugo Themeの変更
- ブログのホスティングをGAEからCloudflare Pagesに移行
- 記事の管理をbitbucketからGitHubに移行
- Google Analyticsの対応
- 記事内の手入れ
Hugo Themeの変更
どこから手を付けようかなと整理したところ、今まで使っていたThemeがmarkdown記法に対応していなかったというのもあって見た目のところから変えることにした。
hugo-theme-stack
このThemeは見た目がすっきりでコンテンツが並べやすそうだったので選びました。 今回はフロント自体はさっくり終わらせたかったのでなるたけシンプルなものにしています。
ホスティングをGAEからCloudflare Pagesに移行
GAEにした経緯はこちらに書いてあるのですが、もともとGCSでホスティングしていたのをhttps化できればよかったんですが、ロードバランサーを置くとお金がかかりそうだなということでGAEに移行していました。
最初はよかったんですが、GAE自体のメンテが定期的に必要というのとCIの面倒もみないといけないというのが手間でした。
今回のリニューアルに合わせてどういった選定をしようかなと探っていたのですが、ホスティングのことを気にせずリポジトリにcommitすればデプロイが完了するものにしてメンテコストを下げる方向で検討を進めました。
候補として、
- AWS Amplify
- Cloudflare Pages
- GitHub Pages
ちなみにこれらはJAMstackホスティングに類するサービスです。 各サービスは無料枠、もしくはローコストで運用できるという魅力もあるためどれもよさそうでしたが今まで使ったことがないという理由でCloudflareを使ってみることにしました。
Cloudflare Pagesではリポジトリとブランチを指定するだけですぐにエンドポイントを払い出してくれるので5分とかからずに初期設定が完了できました。
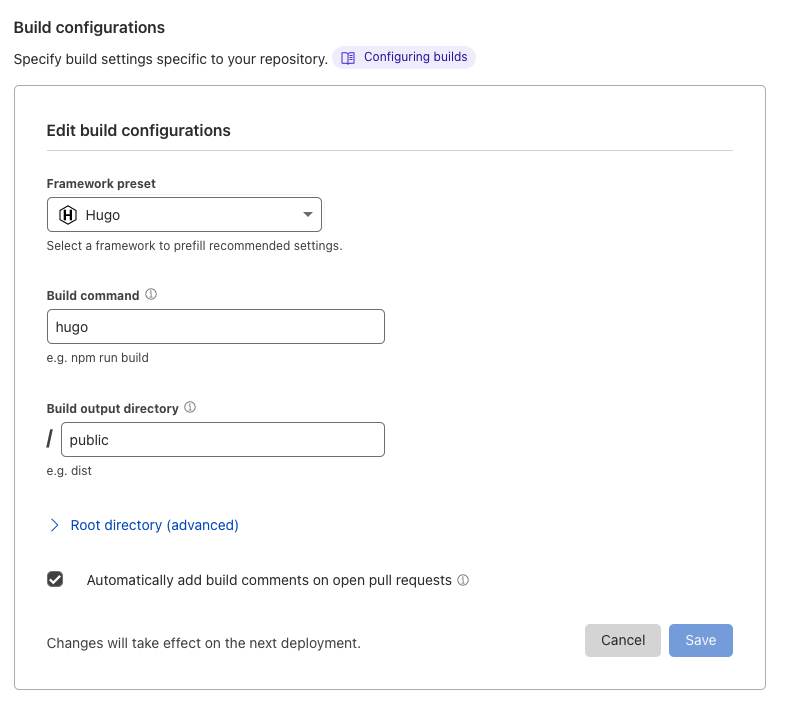
また、Cloudflare Pagesは静的ジェネレーターを使用する前提になっているので、Build configrationsで普段使っているFrameworkを選択してあげるだけでOKです。

リポジトリをBitbucketからGitHubに移行
ブログ記事の管理は長らくBitbucketを利用していたのですが、ブログを書き始めた当時は無償でプライベートリポジトリを使えるのがBitbucketしかなかったからでした。
現在においては個人利用(Free plan)でもGitHubは無償で使えるようになったため、リニューアルのタイミングで移行することにしました。
いい感じにcloneしていい感じにpushするとできそうだなというのはわかっていたので以下を参考にしつつ移行しました。
How to migrate from Bitbucket to GitHub
Google Analyticsの対応
ここまできてようやくリニューアルの当初の本題なんですが、hugo-theme-stackはGA4に対応しているようなのでconfigにGA4の測定IDをセッティングすればそれだけでOKでした。
googleanalytics = your measurementID
記事内の手入れ
最後が何気に大変だったのですが、書き溜めていた記事の記法が統一されていなかったり目立つところがいくつかあったのでついでにやってしまいました。
- lists記法の統一
- 画像がlocalだったりGoogle Driveにホスティングしてたりしたのをlocalに統一
- shortcodeを整える
あとはフォントがデフォルトだと日本語ではないのでReferenceを見ながらlayoutを追加。
Custom font family for article content
最初はGA4対応どうするかな〜から始まったブログリニューアルでしたが、こまめに手入れしていればこんな大掛かりにならずに済みましたね…
ブログの運用自体がsandboxというところもあるので、これを機に年単位でガッとやらずに小さい単位でやっていきたい所存です。